Appearance
4. 发布上线
小程序开发完毕后,最后一个环节就是将小程序发布到微信小程序的应用商店中。
4.1 小程序上传
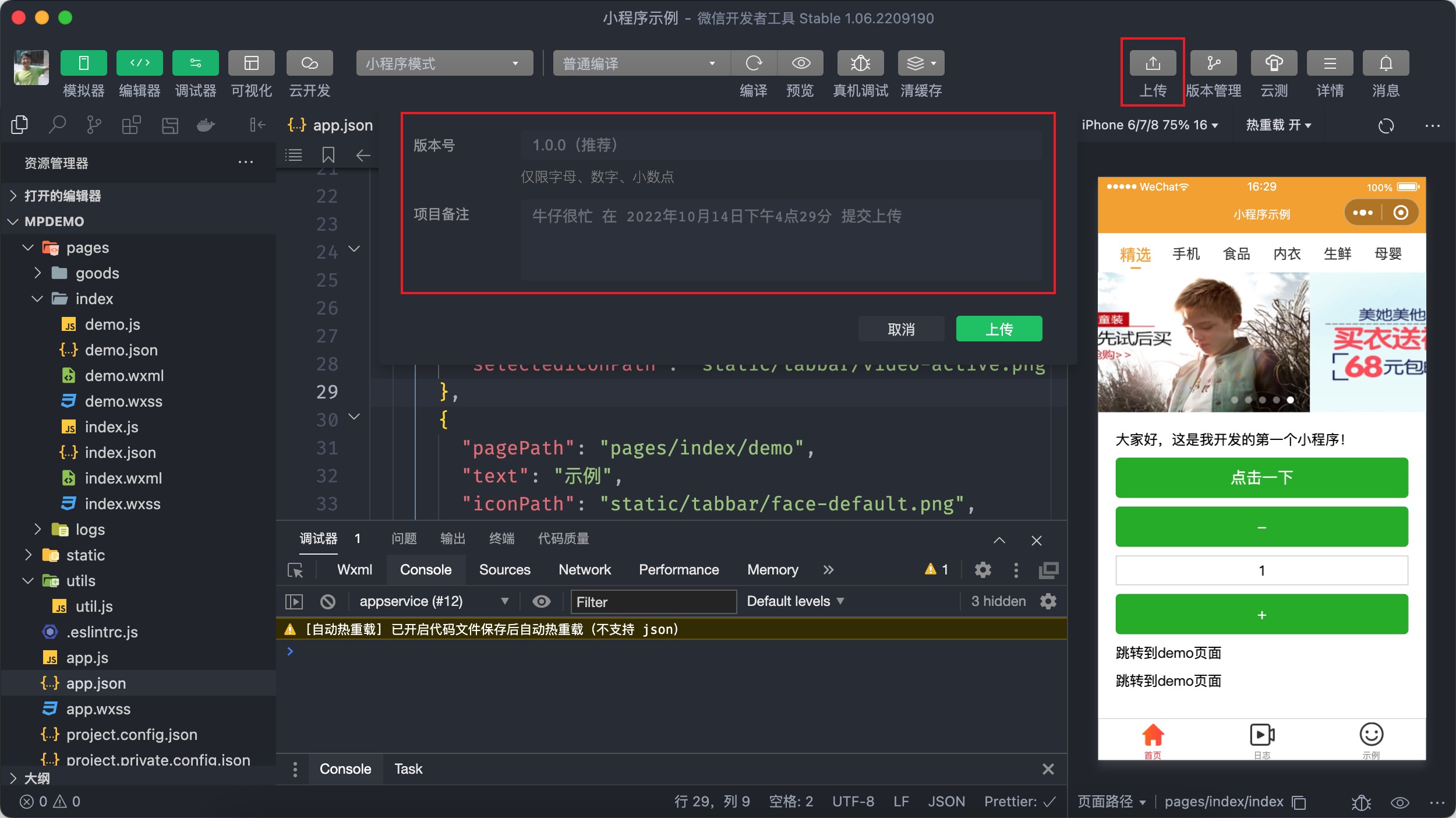
小程序开发并调试完毕后直接点击【上传】按钮,填写版本信息后小程序会被上传到微信的服务器当中,如下图所示:

在上传小程序代码时有一点大家需要注意,微信官方要求小程序的体积不能超过 2M,超过 2M 时上传不会成功,要解决这个问题可以采用分包的功能,这个功能我们在后面再学习。
4.2 文件忽略
在小程序的开发阶段,项目目录中难免会有一些与代码逻辑无关的文件,如页面中用到的图片、文档等,这些文件会占用小程序的代码体积(不能超过 2M),导致无法实现预览、真机调试和上传等功能。
我们有两个方法解决:一种是将不用的图片和文档等删除,另一个种方法是通过配置来忽略这些文件。
在 project.config.json 中进行配置忽略文件:
json
{
"miniprogramRoot": "miniprogram/",
"packOptions": {
"ignore": [
{ "type": "folder", "value": "static/uploads" },
{ "type": "file", "value": "ui.zip" }
]
}
}
"type": "folder"忽略文件目录,"value"用来指明具体忽略的文件目录"type": "file"忽略文件,"value"用来指明具体忽略的文件
注意:
被忽略的文件不会被打包到小程序项目当中,因此如果项目中引用了这些图片,图片将无法被加载显示。
4.3 体验版
上一步骤只是将代码上传到了小程序的官方服务器上,普通用户还是无法通过小程序商店搜索到,此时可以先将小程序设定为【体验版本】,通过添加或申请体验权限来访问小程序。
每次上传新代码成功后就可以设置【体验版本】了,步骤如下图:

成功设置体验版本后会后自动生成一个二维码,分享这个二维码用户可根据提示申请体验权限,小程序管理员在手机微信中允许后方可访问。
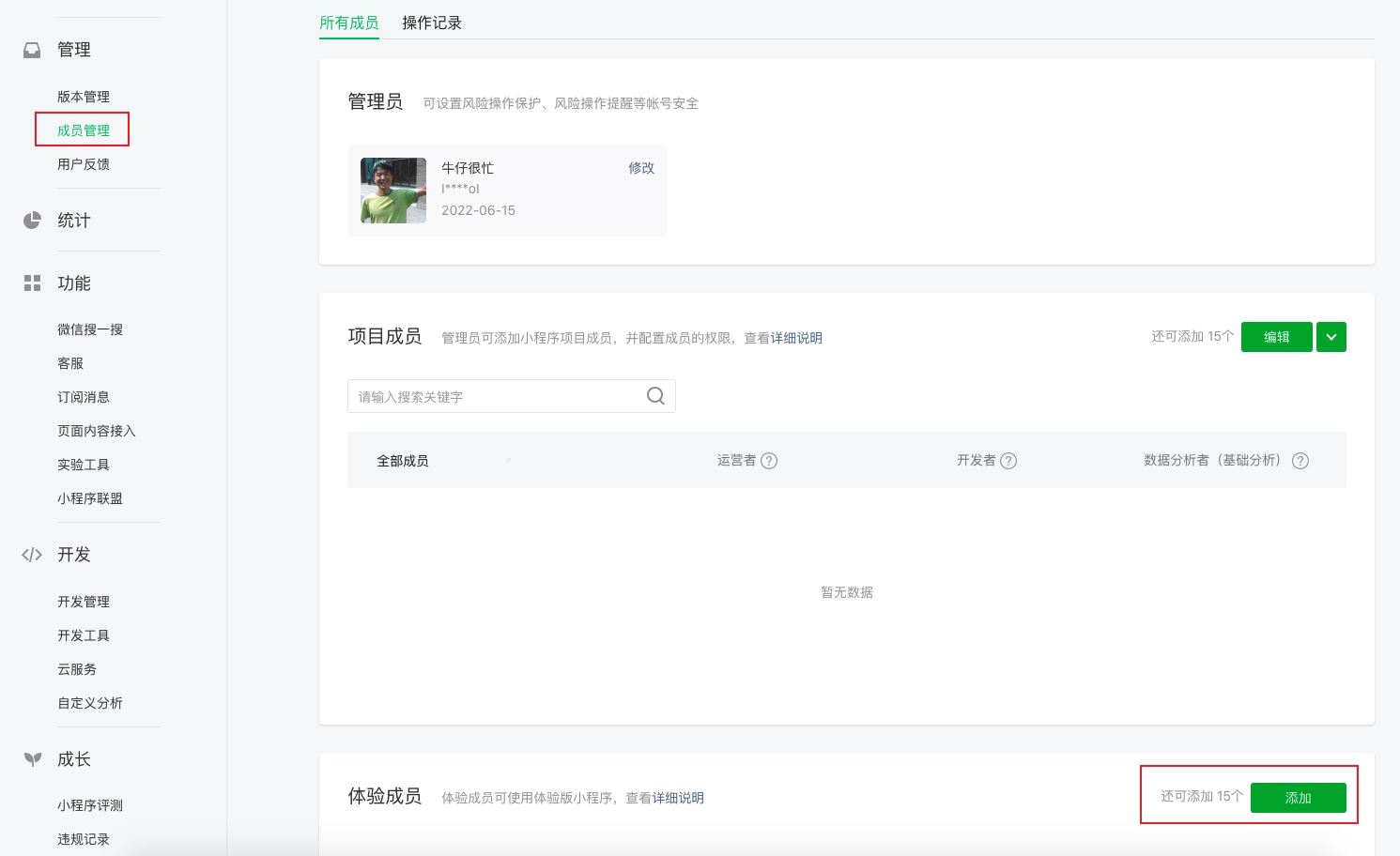
针对公司内部成员如产品、测试、运营人员,可以事先在后台添加为体验成员,这样直接扫码就可以访问小程序无需再申请权限。如下图所示:

添加体验成员仍然是通过【微信号】来添加的,大家互相添加一下。
4.4 提交审核
小程序全面测试完毕后还需要提交给小程序官方审核,主要是看小程序有无违规的内容。

4.5 发布
审核通过后就可发布小程序了,发布成功后所有用户都可以在小程序应用商品中找到我们开发的小程序了。